Facebook se passe sans doute de présentation, par contre son API est peut-être moins connu. Dans cet article nous irons chercher les informations publiques d’un utilisateur qui ne nécessitent aucune autorisation.
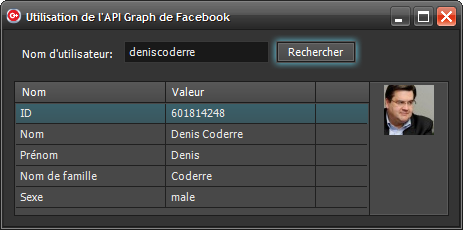
La première étape est de créer un nouveau projet FireMonkey HD. Dans la Form il faut insérer un TIdHTTP, un TIdSSLIOHandlerSocketOpenSSL, un TStringGrid, un TImage, un contrôle TEdit, un TLabel et finalement un TButton. Vous pouvez donner comme texte à votre bouton le mot « Rechercher » et pour le TLabel vous pouvez y inscrire « Nom d’utilisateur: ». Je vous propose de placer les composants dans la fenêtre de la manière suivante:
 Pour ceux qui se le demande j’ai utilisé le style Air.Style. Ça change un peu des fenêtres Windows que l’on voit tout le temps.
Pour ceux qui se le demande j’ai utilisé le style Air.Style. Ça change un peu des fenêtres Windows que l’on voit tout le temps.
Dans votre fichier cpp voici le fichier d’en-tête à ajouter:
#include <Data.DBXJSON.hpp>
Voici le code à ajouter dans votre constructeur:
IdHTTP1->IOHandler = IdSSLIOHandlerSocketOpenSSL1;
// Ceci est nécessaire pour les redirections
IdHTTP1->HandleRedirects = true;
// Propriété par défaut pour le contrôle grille
StringGrid1->ShowSelectedCell = false;
StringGrid1->ReadOnly = true;
StringGrid1->RowCount = 0;
// Ajout de la première colonne
StringGrid1->AddObject(new TStringColumn(this));
StringGrid1->Columns[0]->Header = L"Nom";
StringGrid1->Columns[0]->Width = 150;
// Ajout de la deuxième colonne
StringGrid1->AddObject(new TStringColumn(this));
StringGrid1->Columns[1]->Header = L"Valeur";
StringGrid1->Columns[1]->Width = 150;
Étant donné que nous accéderons à un site web qui utilise SSL (https), la première ligne de code est critique. Sans elle, une exception dans la classe EIdIOHandlerPropInvalid produira le message « IOHandler value is not valid ». Parce que nous utilisons OpenSSL, les fichiers ssleay32.dll et libeay32.dll devront être distribués avec votre application.
La prochaine étape est d’ajouter le code dans l’événement OnClick du bouton.
System::Classes::TMemoryStream* ResponseContent = new System::Classes::TMemoryStream;
try
{
// On vide la liste avant d'ajouter les valeurs
StringGrid1->RowCount = 0;
Image1->Bitmap = NULL;
String URL = "https://graph.facebook.com/" + Edit1->Text;
String Response = IdHTTP1->Get(URL);
TJSONObject* Obj = static_cast<TJSONObject*>(TJSONObject::ParseJSONValue(Response));
TJSONPair* Pair;
TJSONString* Answer;
if((Pair = Obj->Get("id")) != NULL)
{ // ID Facebook
const int Pos = StringGrid1->RowCount;
StringGrid1->RowCount++;
Answer = static_cast<TJSONString*>(Pair->JsonValue);
StringGrid1->Cells[0][Pos] = "ID";
StringGrid1->Cells[1][Pos] = AnsiDequotedStr(Answer->ToString(), '\"');
}
if((Pair = Obj->Get("name")) != NULL)
{ // Nom complet
const int Pos = StringGrid1->RowCount;
StringGrid1->RowCount++;
Answer = static_cast<TJSONString*>(Pair->JsonValue);
StringGrid1->Cells[0][Pos] = "Nom";
StringGrid1->Cells[1][Pos] = AnsiDequotedStr(Answer->ToString(), '\"');
}
if((Pair = Obj->Get("first_name")) != NULL)
{ // Prénom
const int Pos = StringGrid1->RowCount;
StringGrid1->RowCount++;
Answer = static_cast<TJSONString*>(Pair->JsonValue);
StringGrid1->Cells[0][Pos] = "Prénom";
StringGrid1->Cells[1][Pos] = AnsiDequotedStr(Answer->ToString(), '\"');
}
if((Pair = Obj->Get("last_name")) != NULL)
{ // Nom de famille
const int Pos = StringGrid1->RowCount;
StringGrid1->RowCount++;
Answer = static_cast<TJSONString*>(Pair->JsonValue);
StringGrid1->Cells[0][Pos] = "Nom de famille";
StringGrid1->Cells[1][Pos] = AnsiDequotedStr(Answer->ToString(), '\"');
}
if((Pair = Obj->Get("gender")) != NULL)
{ // Sexe (female ou male)
const int Pos = StringGrid1->RowCount;
StringGrid1->RowCount++;
Answer = static_cast<TJSONString*>(Pair->JsonValue);
StringGrid1->Cells[0][Pos] = "Sexe";
StringGrid1->Cells[1][Pos] = AnsiDequotedStr(Answer->ToString(), '\"');
}
// Téléchargement de l'image
IdHTTP1->Get(URL + "/picture", ResponseContent);
Image1->Bitmap = new Fmx::Types::TBitmap(ResponseContent);
}
catch(...)
{
}
delete ResponseContent;
Dans le code on insère dans la liste seulement quelques informations, mais il en existe plusieurs autres qui sont disponibles.
À présent, vous connaissez le minimum requis pour commencer à vous amuser avec cette interface API .
