Il existe trois manières différentes d’écrire du texte à l’aide de la bibliothèque GRRLIB. On peut utiliser une texture, un fichier BMF ou un fichier TTF. Chacune de ces méthodes possède des avantages et des inconvénients.
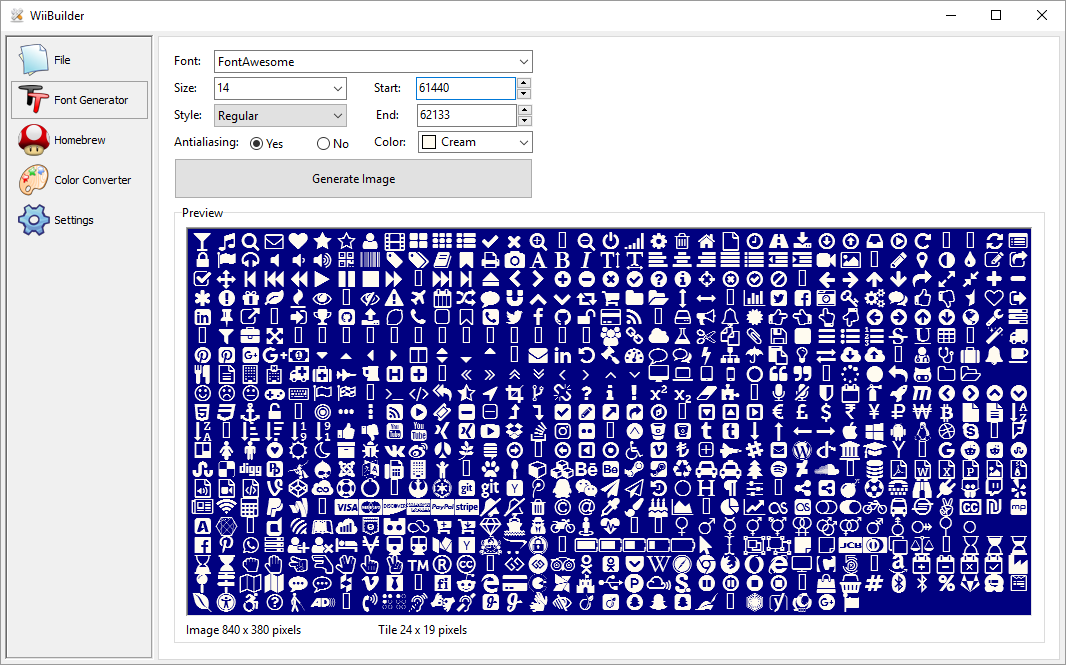
La première méthode qui sera expliquée sera l’utilisation d’une texture. Bien sûr, lorsqu’on parle de texture, on parle d’une image. Même si GRRLIB supporte les formats JPEG et Bitmap, il serait préférable que celle-ci soit en format PNG, car ce format permet l’utilisation de transparence. Il existe plusieurs logiciels qui permettent de générer de telles images. Celui que j’utilise est WiiBuilder. Voici l’image qui sera utilisée pour cet article:
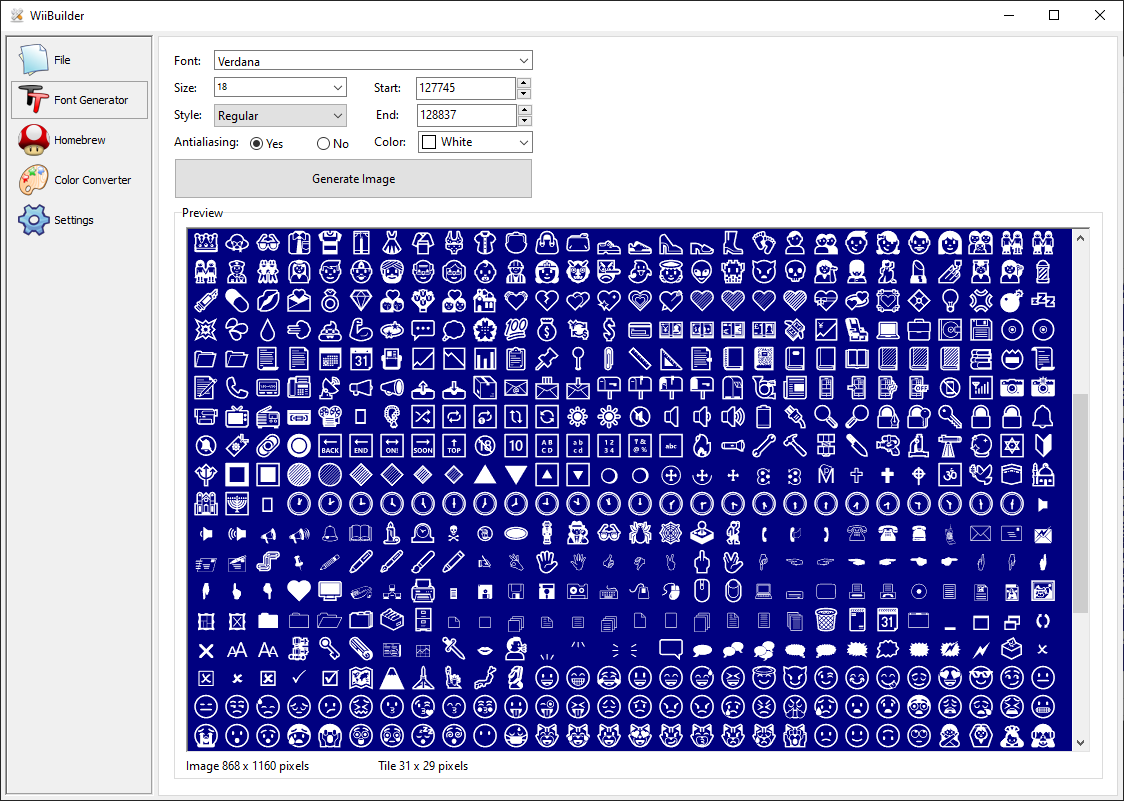
 Vous pouvez vous rendre compte de certaines limites simplement en regardant l’image. Tous les caractères qui seront nécessaires dans l’application devront être générés dans l’image. Dans celle-ci, il n’y a que les caractères 32 à 128, qui sont les caractères visibles du code ASCII. Donc, pas question d’utiliser un E accent aigu ou un A accent grave. Ces caractères auraient pu être générés, mais l’image aurait été plus grande.
Vous pouvez vous rendre compte de certaines limites simplement en regardant l’image. Tous les caractères qui seront nécessaires dans l’application devront être générés dans l’image. Dans celle-ci, il n’y a que les caractères 32 à 128, qui sont les caractères visibles du code ASCII. Donc, pas question d’utiliser un E accent aigu ou un A accent grave. Ces caractères auraient pu être générés, mais l’image aurait été plus grande.
Le plus grand inconvénient à utiliser une image est que chaque caractère doit avoir la même largeur. Dans l’exemple ci-dessus, c’est 13 pixels. Cela veut dire que même si on décide d’afficher un i ou un !, ils vont prendre la même place qu’un m ou w, qui sont généralement plus grand. Donc, à l’écran le mot Wii, pourrait avoir l’air de "W i i ". Bien sûr cela dépend toujours de la police utilisée. Dans celle que j’ai choisie, tous les caractères ont sensiblement la même largeur. On dit que c’est une police d’écriture à chasse fixe.
Il faut convertir l’image en fichier d’entête et la transformer en texture à l’aide de la fonction GRRLIB_LoadTexture. Ces manipulations ont déjà été abordées dans un article précédent, donc veuillez vous y référer si vous avez besoin d’aide. Il existe deux différences entre l’affichage de texte et l’affichage d’images. La première est qu’après avoir chargé l’image dans une structure de type GRRLIB_texImg, il faut spécifier les détails de notre image avec la fonction GRRLIB_InitTileSet. Les paramètres de la fonction dans l’ordre sont un pointeur vers la texture, la largeur et la hauteur d’un caractère et le caractère de départ. La seconde différence est l’utilisation de GRRLIB_Printf au lieu de GRRLIB_DrawImg.
Voici donc le code. Les lignes surlignées sont celles ajoutées au code du template du dossier examples de GRRLIB.
#include <grrlib.h>
#include <stdlib.h>
#include <wiiuse/wpad.h>
#include "demofont.h"
int main(int argc, char **argv) {
// Initialise the Graphics & Video subsystem
GRRLIB_Init();
GRRLIB_texImg *demo_font = GRRLIB_LoadTexture(demofont);
GRRLIB_InitTileSet(demo_font, 13, 23, 32);
// Initialise the Wiimotes
WPAD_Init();
// Loop forever
while(1) {
WPAD_ScanPads(); // Scan the Wiimotes
// If [HOME] was pressed on the first Wiimote, break out of the loop
if (WPAD_ButtonsDown(0) & WPAD_BUTTON_HOME) break;
// ---------------------------------------------------------------------
// Place your drawing code here
GRRLIB_Printf(5, 100, demo_font, 0xFFFFFFFF, 1,
"Ceci est un test de texture");
// ---------------------------------------------------------------------
GRRLIB_Render(); // Render the frame buffer to the TV
}
GRRLIB_FreeTexture(demo_font);
GRRLIB_Exit(); // Be a good boy, clear the memory allocated by GRRLIB
exit(0);
}
Cela fait le tour de la première méthode. La prochaine dont il va être question est l’utilisation de fichier BMF pour afficher du texte. BMF est l’extension qui désigne un bitmap font. Ce type de fichier peut être téléchargé sur le site Web suivant: http://bmf.wz.cz. La police que j’ai choisie se nomme NOSTK. Elle possède seulement 35 caractères et les lettres minuscules ne sont pas présentes.
Les étapes pour afficher du texte sont assez simples. Encore une fois, on transforme le fichier en entête qui sera inclus dans le main.c. On charge l’image dans une structure. Cette fois-ci, il s’agit d’un GRRLIB_bytemapFont. On dessine le texte avec GRRLIB_PrintBMF et la mémoire est libérée grâce à GRRLIB_FreeBMF.
Voici le code avec les nouvelles lignes surlignées:
#include <grrlib.h>
#include <stdlib.h>
#include <wiiuse/wpad.h>
#include "demofont.h"
#include "nostk.h"
int main(int argc, char **argv) {
// Initialise the Graphics & Video subsystem
GRRLIB_Init();
GRRLIB_texImg *demo_font = GRRLIB_LoadTexture(demofont);
GRRLIB_InitTileSet(demo_font, 13, 23, 32);
GRRLIB_bytemapFont *bmf_font = GRRLIB_LoadBMF(nostk);
// Initialise the Wiimotes
WPAD_Init();
// Loop forever
while(1) {
WPAD_ScanPads(); // Scan the Wiimotes
// If [HOME] was pressed on the first Wiimote, break out of the loop
if (WPAD_ButtonsDown(0) & WPAD_BUTTON_HOME) break;
// ---------------------------------------------------------------------
// Place your drawing code here
GRRLIB_Printf(10, 100, demo_font, 0xFFFFFFFF, 1,
"Ceci est un test de texture");
GRRLIB_PrintBMF(10, 150, bmf_font,
"CECI EST UN TEST DE FICHIER BMF");
// ---------------------------------------------------------------------
GRRLIB_Render(); // Render the frame buffer to the TV
}
GRRLIB_FreeTexture(demo_font);
GRRLIB_FreeBMF(bmf_font);
GRRLIB_Exit(); // Be a good boy, clear the memory allocated by GRRLIB
exit(0);
}
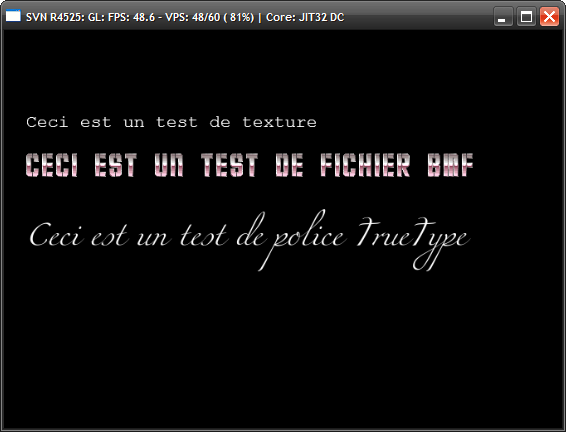
La dernière méthode est l’utilisation de fichier TTF. TTF est l’extension pour désigner une police de caractères de format TrueType. Les polices TrueType sont constituées de vecteurs donc la qualité du texte ne diminue pas contrairement au bitmap lorsque la taille augmente. La police que j’ai choisie se nomme Miama et elle possède 1110 caractères. Par contre, sa taille est de 106 Ko, ce qui reste quand même raisonnable. Elle a été téléchargée sur le site Open Font Library.org.
Les étapes pour afficher du texte sont les mêmes que pour les BMF, sauf que l’on remplace le mot BMF par TTF. On charge l’image dans une structure de type GRRLIB_ttfFont avec la fonction GRRLIB_LoadTTF. On dessine le texte avec GRRLIB_PrintfTTF et la mémoire est libérée grâce à GRRLIB_FreeTTF. Il est possible d’utiliser des chaînes de caractères de type wchar_t avec la fonction GRRLIB_PrintfTTFW.
Voici le code avec les nouvelles lignes surlignées:
#include <grrlib.h>
#include <stdlib.h>
#include <wiiuse/wpad.h>
#include "demofont.h"
#include "nostk.h"
#include "Miama.h"
int main(int argc, char **argv) {
// Initialise the Graphics & Video subsystem
GRRLIB_Init();
GRRLIB_texImg *demo_font = GRRLIB_LoadTexture(demofont);
GRRLIB_InitTileSet(demo_font, 13, 23, 32);
GRRLIB_bytemapFont *bmf_font = GRRLIB_LoadBMF(nostk);
GRRLIB_ttfFont *ttf_font = GRRLIB_LoadTTF(Miama, Miama_size);
// Initialise the Wiimotes
WPAD_Init();
// Loop forever
while(1) {
WPAD_ScanPads(); // Scan the Wiimotes
// If [HOME] was pressed on the first Wiimote, break out of the loop
if (WPAD_ButtonsDown(0) & WPAD_BUTTON_HOME) break;
// ---------------------------------------------------------------------
// Place your drawing code here
GRRLIB_Printf(10, 100, demo_font, 0xFFFFFFFF, 1,
"Ceci est un test de texture");
GRRLIB_PrintBMF(10, 150, bmf_font,
"CECI EST UN TEST DE FICHIER BMF");
GRRLIB_PrintfTTF(10, 200, ttf_font,
"Ceci est un test de police TrueType", 60, 0xFFFFFFFF);
// ---------------------------------------------------------------------
GRRLIB_Render(); // Render the frame buffer to the TV
}
GRRLIB_FreeTexture(demo_font);
GRRLIB_FreeBMF(bmf_font);
GRRLIB_FreeTTF(ttf_font);
GRRLIB_Exit(); // Be a good boy, clear the memory allocated by GRRLIB
exit(0);
}
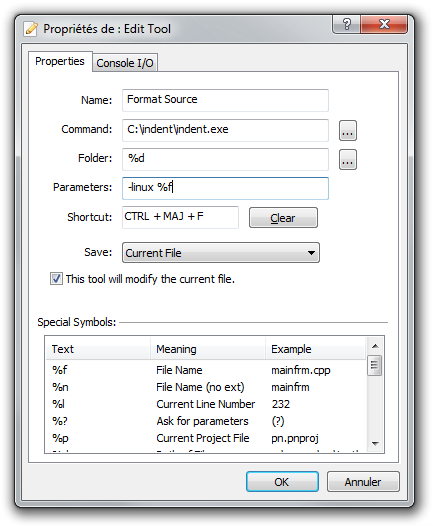
L’encodage par défaut des fichiers dans Programmer’s Notepad pourrait vous causer des problèmes avec certains caractères de la langue française. Si c’est la cas, il faut donc aller dans File / Properties… ou sinon utiliser le raccourci Alt + Entrée avec le bon fichier ouvert. Au lieu de Default dans la liste Encoding, vous pouvez sélectionner UTF-8. Si vous désirez ne pas altérer votre fichier qui contient le code, vous pouvez alors créer un fichier d’entête avec l’encodage de votre choix qui contiendra tout le texte dans des directives #define.
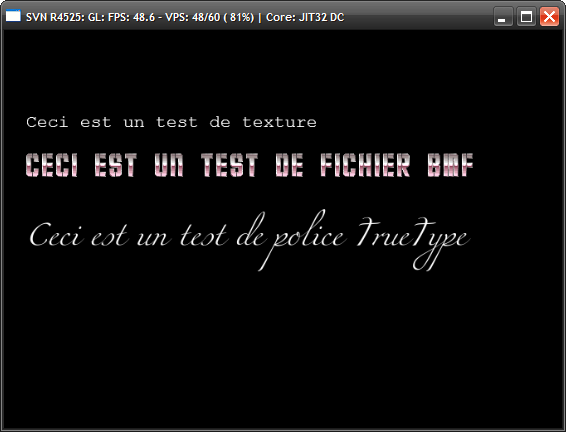
Je vous laisse avec une image du résultat final.