Subversion ne gère pas les étiquettes de la même manière que Git. C’est pour cette raison que suite à une importation je me retrouve souvent à devoir faire des modifications à mon historique. Une étiquette créée lors d’une importation est composée d’une soumission sur laquelle une étiquette légère est ajoutée. Ce que je veux, c’est une étiquette annotée sans l’ajout d’une soumission inutile. Dans cet article, nous allons voir comment faire cela. Il est important de mentionner que les lignes de commandes mentionnées plus bas ont un impact sur votre historique. Faites attention de bien les comprendre avant de les utiliser.
Utilisez cette commande pour voir quelles étiquettes doivent être changées:
git for-each-ref --sort=-refname --format '%(refname:short) %(taggerdate:iso-local)' refs/tags
S’il n’y a pas de date à coté de la version, c’est que l’étiquette doit être modifiée. Par exemple, ici les versions 3.2.x à 3.4.x doivent être modifiées:
v3.7.0 2019-11-14 12:14:06 -0500
v3.6.1 2019-05-09 12:43:48 -0400
v3.6.0 2017-11-09 15:33:19 -0500
v3.5.0 2017-06-13 18:18:37 -0400
v3.4.0
v3.3.1
v3.3.0
v3.2.4
v3.2.3
v3.2.2
v3.2.1
v3.2.0
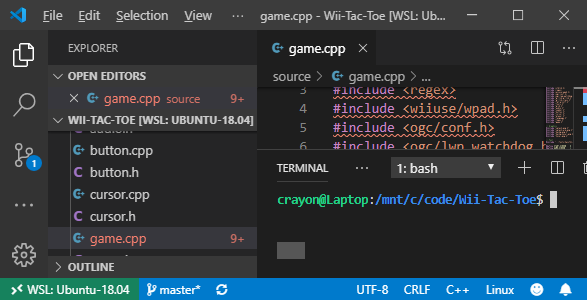
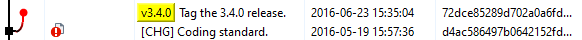
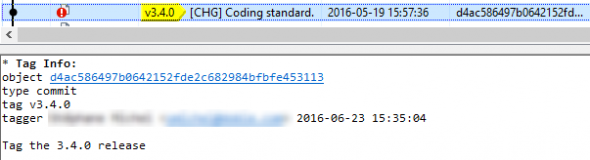
Dans l’image suivante on peut confirmer que c’est effectivement la vérité. Les dates affichées sont celles des étiquettes annotées uniquement, ce qui n’est pas le cas pour l’étiquette légère v3.4.0.

La nouvelle étiquette doit conserver la date de la soumission 72dce852, car c’est à cette date que la relâche a normalement eu lieu. Dans l’image précédente on peut voir que la dernière soumission pour la relâche a été effectuée au mois de mai. Par contre, l’étiquette a été créée au mois de juin. Utilisez la commande suivante pour récupérer la bonne date:
git log --tags --simplify-by-decoration --date=iso-local --pretty="format:%ad %d"
Voici un exemple de ce que j’obtiens:
2019-10-30 17:46:26 -0400 (tag: v3.7.0)
2019-04-25 19:54:37 -0400 (tag: v3.6.1)
2017-11-08 18:25:32 -0500 (tag: v3.6.0)
2017-06-13 17:31:05 -0400 (tag: v3.5.0)
2016-06-23 15:35:04 -0400 (tag: v3.4.0)
2015-02-18 17:04:22 -0500 (tag: v3.3.1)
2014-12-08 09:59:58 -0500 (tag: v3.3.0)
2012-07-03 10:26:33 -0400 (tag: v3.2.4)
2012-03-13 17:07:43 -0400 (tag: v3.2.3)
2011-12-20 15:12:39 -0500 (tag: v3.2.2)
2010-12-20 16:07:02 -0500 (tag: v3.2.1)
2010-09-10 16:55:17 -0400 (tag: v3.2.0)
2005-08-02 11:20:49 -0400
Cette commande donne la date de la dernière soumission effectuée avant l’étiquette et non la date de l’étiquette. C’est pourquoi cette commande nous sert pour les étiquettes non conformes. Maintenant, pour créer la nouvelle étiquette, on fait une commande similaire à celle-ci:
GIT_COMMITTER_DATE="2016-06-23 15:35:04 -0400" \
git tag --annotate v3.4.0 \
--message="Tag the 3.4.0 release" \
d4ac586497b0642152fde2c682984bfbfe453113
À la première ligne, vous devez mettre la date de l’étiquette. La deuxième ligne sert à spécifier le nom de l’étiquette annotée. La troisième ligne est le message de l’étiquette. Finalement, la quatrième sert à désigner la dernière soumission sur laquelle l’étiquette est attachée. Lorsque que la commande est exécutée, il est possible d’avoir une erreur si vous tentez de créer une étiquette qui existe déjà. Alors, il suffit de supprimer l’étiquette existante et de réessayer la commande.

Comme on peut le voir dans l’image précédente, la soumission inutile a été supprimée et une étiquette annotée a été créée à la date de l’ancienne étiquette. Donc l’historique est complètement conservé.
Si une étiquette du même nom existe sur le serveur, vous devez d’abord la supprimer avec cette commande et ensuite vous pourrez pousser la nouvelle:
git push --delete origin v3.4.0
Il suffit maintenant de répéter ces étapes pour chaque étiquettes. J’espère pour vous qu’elles ne sont pas trop nombreuses. Sinon, il y a toujours moyen de vous simplifier la vie en générant toutes vos commandes avec une commande de la sorte:
git log --tags --simplify-by-decoration --date=iso-local \
--pretty="format:GIT_COMMITTER_DATE=\"%ad\" GIT_COMMITTER_NAME=\"%an\" GIT_COMMITTER_EMAIL=\"%ae\" git tag --annotate v%S --message=\"Tag the %S release\" \$(git log --pretty=%%P -n 1 %H)"