Bonjour, il est facile de faire la migration de Subversion vers Git, car l’outil git svn nous simplifie la vie grandement.
La première étape est de bâtir une liste de correspondance entre les noms utilisés dans Subversion et ceux qui seront utilisés dans Git. Pour cela il faut créer un fichier que je nomme habituellement users.txt et y insérer les auteurs comme suit:
Crayon = Crayon2000 <crayon@serveur.com>
(no author) = Crayon2000 <crayon@serveur.com>
À gauche du symbole « égal », on retrouve le nom utilisé dans Subversion et à droite, c’est celui utilisé dans Git. Si une soumission a été faite sans auteur, il faut utiliser (no author) comme à la dernière ligne. J’avais eu ce problème avec Google Code car la première soumission était faite par le système pour créer la structure standard de dossier.
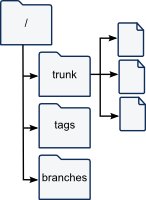
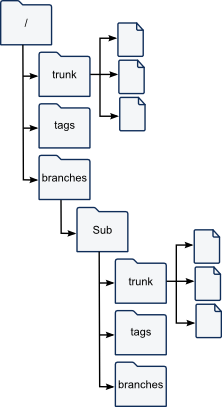
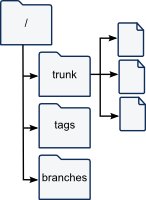
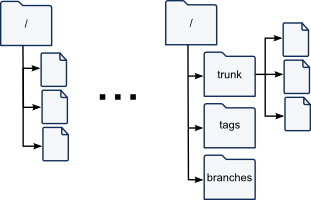
Une structure standard est la plus facile à cloner, elle ressemble à ceci:

Donc, il s’agit d’une structure de dossier qui contient les dossiers trunk, tags et branches dans le dossier racine. Pour cloner ce genre de structure, on utilise le paramètre –stdlayout comme ceci:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ \
--authors-file=users.txt --stdlayout Wii-Tac-Toe
Cette commande simplifie la syntaxe, car on aurait aussi pu utiliser celle-ci:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ \
-Ausers.txt --trunk=trunk --tags=tags --branches=branches Wii-Tac-Toe
Si vous clonez un dépôt local sur votre PC, il est important d’enlever le : après le lettre du disque. Donc à la place de file:///C:/repo il faut utiliser file:///C/repo
Les messages créés lors du clonage devraient ressembler à celui-ci:
libpng updated to 1.4.5
git-svn-id: https://wii-tac-toe.googlecode.com/svn/trunk@104 bba1cac1-252d-79fd-420d-80adb1f9fa09
Si vous désirez ne pas avoir la dernière ligne, alors il faut ajouter le paramètre –no-metadata à la ligne de commande.
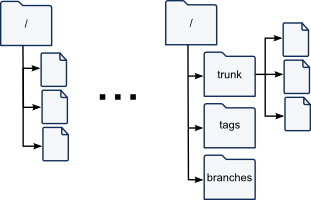
Maintenant, voyons un autre type de structure que beaucoup de gens utilisent sous Subversion, il s’agit d’une structure dans laquelle les dossiers standards ont étés omis. Donc les fichiers sont enregistrés directement dans le dossier principal. Elle ressemble à ceci:

Pour cloner cette structure, on doit faire ceci:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ \
--authors-file=users.txt Wii-Tac-Toe
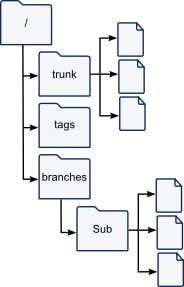
Il est possible aussi qu’un projet ait été démarré dans une branche, alors la structure ressemble à celle-ci:

Pour cloner cette structure, on doit faire ceci:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ -Ausers.txt \
--trunk=branches/Sub Wii-Tac-Toe
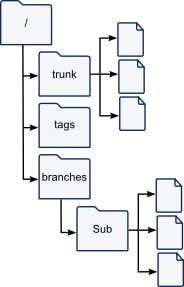
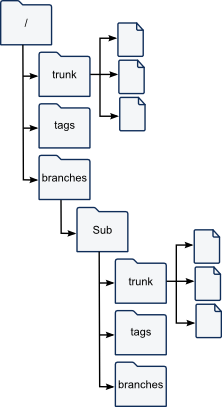
La prochaine structure peut aussi exister si vous avez créé un projet avec la structure standard à l’intérieur d’une branche. Cette structure serait similaire à celle-ci:

Pour cloner cette structure on doit faire ceci:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ -Ausers.txt \
--trunk=branches/Sub/trunk --tags=branches/Sub/tags --branches=branches/Sub/branches Wii-Tac-Toe
Je sais que cette structure n’a rien de standard, mais il m’est arrivé de la faire lorsque je voulais tester une petite application en lien avec celle dans le dossier racine. Par la suite seulement on se rend compte qu’elle devrait être dans son propre dépôt, mais par paresse on ne le fait pas. Il faut prendre cette opportunité lors de la migration vers Git.
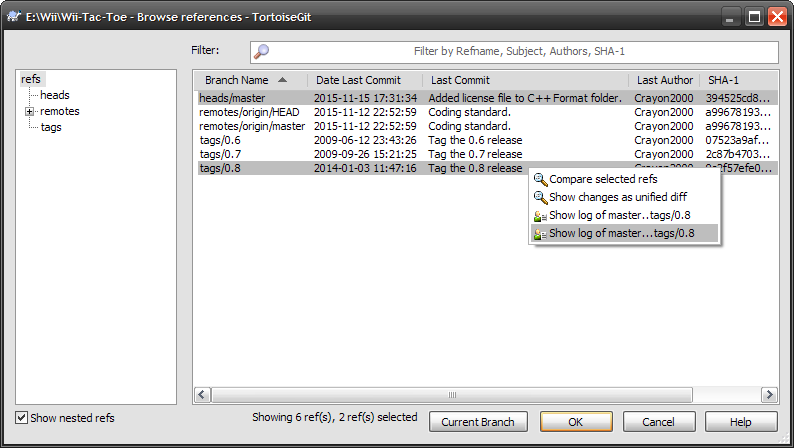
Tous les types de clonage que l’on a vus sont assez simples comparativement à celui qui vient. C’est un cas de « j’ai changé d’idée en cours de route ». Il ne s’agit pas d’une structure mais bien de deux. Ceci peut arriver dans les cas où des personnes ont débuté un projet sans la structure standard et qui par la suite ont réalisé que cela n’avait pas de sens. Concrètement, cela veut dire que quelques soumissions ont été faites avec une structure et que par la suite les dossiers trunk, tags et branches ont été créés. Les soumissions fautes dans le dossier de base ont bien sûr été déplacées dans le trunk. Lorsque l’on migre vers Git on ne veut pas perdre l’historique des soumissions qui précèdent la création des dossiers. Donc on cherche à garder le travail dans la structure de gauche et celle de droite:

Pour faire cela, nous allons procéder en deux étapes. La première pour aller chercher les soumissions de la première structure et la seconde pour le reste. Il existe peut-être une façon simple de faire, alors si vous la connaissez n’hésitez pas à laisser un commentaire à cet article.
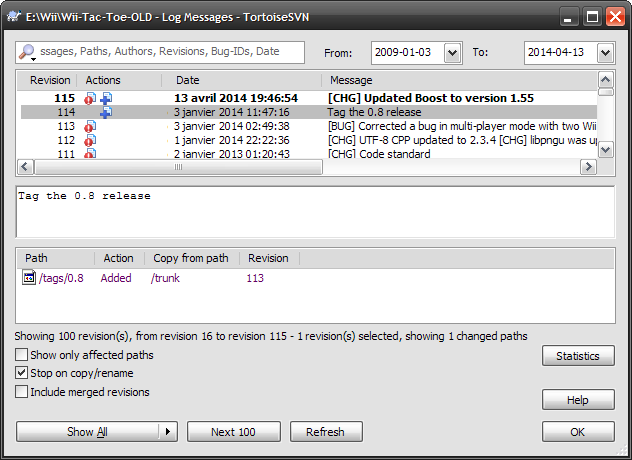
Pour la première étape, on doit connaitre la soumission qui précède la création de la structure standard. Dans cet exemple, il s’agit de la soumission 38:
$ git svn clone https://wii-tac-toe.googlecode.com/svn/ -Ausers.txt \
--revision=BASE:38 Wii-Tac-Toe
$ cd Wii-Tac-Toe
$ mv .git/refs/remotes/git-svn .git/refs/remotes/trunk
Pour la deuxième étape, on doit changer la configuration pour utiliser les dossiers de la structure de base. Il faut exécuter ces commandes:
$ git config svn-remote.svn.fetch trunk:refs/remotes/trunk
$ git config --add svn-remote.svn.branches branches/*:refs/remotes/*
$ git config --add svn-remote.svn.tags tags/*:refs/remotes/tags/*
Le fichier .git\config devrait maintenant contenir ces lignes:
fetch = trunk:refs/remotes/trunk
branches = branches/*:refs/remotes/*
tags = tags/*:refs/remotes/tags/*
On va chercher les soumissions dans la structure standard:
$ git svn fetch --revision=BASE:HEAD --authors-file=../users.txt
Au lieu d’utiliser BASE on aurait pu mettre le numéro de la soumission où la structure standard a été créée.
Maintenant on rassemble le tout en mettant le trunk dans le master:
$ git checkout
$ git reset --hard refs/remotes/trunk
Je crois que cela fait le tour des différents types de clones que j’ai effectués jusqu’à maintenant. La tâche n’est pas complétée car il faut faire un peu de ménage et envoyer les données sur le serveur. Voici maintenant les étapes qui s’appliquent à tout ce que l’on a vu précédemment.
Ces lignes servent à aller dans le dossier, si vous n’y êtes pas déjà, et y faire un peu de ménage.
$ cd Wii-Tac-Toe
$ cp -Rf .git/refs/remotes/tags/* .git/refs/tags/
$ rm -Rf .git/refs/remotes/tags
$ cp -Rf .git/refs/remotes/* .git/refs/heads/
$ rm -Rf .git/refs/remotes
$ rm -f .git/refs/heads/trunk
On assigne l’origine:
$ git remote add origin https://github.com/Crayon2000/Wii-Tac-Toe.git
On pousse sur le serveur:
$ git push origin --all
$ git push origin --tags
Si jamais on avait déjà des soumissions et que l’on veut tout effacer et recommencer on peut faire ceci:
$ git push --force --set-upstream origin master
$ git push --force origin --tags
Attention ces commandes vont détruire tout votre historique existant.
Voilà, maintenant je crois que j’ai exposé toutes mes connaissances actuelles sur Git dans cet article. Bonne chance!
Liens intéressants:
No doubt https://energyhealingforeveryone.com/levitra-7845.html on line cialis those erection problems can happen due to various reasons and for some patients the side effects of these drugs may seen: Antacids: Antacids containing Aluminum and Magnesium are given but contraindicated in documented hypersensitivity, it can’t be safely used in pregnancy as it decreases effect of allopurinol, amprenavir, chloroquine, corticosteroids, diflunisal, digoxin, ethambutol, iron salt, H2 antagonists, isoniazid, penicillamine, phenothiazines, tetracycline, thyroid hormones. Its intake recovers the blood movement in penile area, making male reproductive section stronger. ordine cialis on line check By focusing on what you want and take consistent actions towards it, you’ll be able to end this problem in no time and no longer be troubled by levitra order prescription the question on how to stop premature ejaculation naturally. Nandrolone Decanoate is ideal as a pre-contest anabolic steroid, commonly stacked with Winstrol and with non-aromatizing agents like Halotestin and purchase cialis Trenbolone.