Dans cet article, je tenterai d’expliquer l’utilisation de certains paramètres de la fonction GRRLIB_DrawImg de la bibliothèque GRRLIB.
Tout d’abord, voici le prototype de la fonction qui sert à dessiner une texture à l’écran:
void GRRLIB_DrawImg ( const f32 xpos, // Position de l'image sur l'axe horizontal const f32 ypos, // Position de l'image sur l'axe vertical const GRRLIB_texImg * tex, // La texture à dessiner const f32 degrees, // La rotation en degré const f32 scaleX, // Proportion sur l'axe horizontal const f32 scaleY, // Proportion sur l'axe vertical const u32 color // La couleur )
Le dernier paramètre de la fonction, color, sert à changer la couleur d’une texture. Le format de la couleur est le codage RGBA, qui est codé sur 4 octets (32 bits). Le premier octet représente le rouge, le second le vert, le troisième le bleu et finalement le dernier octet est pour l’opacité. 0 veut dire que la couleur n’est pas présente, tandis que 255, FF en hexadécimal, signifie que l’intensité de la couleur est à son maximum. Pour le canal alpha, 0 veut dire que l’image sera complètement transparente, donc dans cet exemple, l’opacité sera fixée à 255.
À partir de l’image PNG suivante on va afficher à l’écran quatre fantômes de différentes couleurs.

#include <grrlib.h>
#include <stdlib.h>
#include <wiiuse/wpad.h>
#include "ghost.h"
int main(int argc, char **argv) {
// Initialise the Graphics & Video subsystem
GRRLIB_Init();
// Initialise the Wiimotes
WPAD_Init();
GRRLIB_SetBackgroundColour(0xFE, 0xCF, 0x07, 0xFF);
GRRLIB_texImg *Fantome = GRRLIB_LoadTexture(ghost);
// Loop forever
while(1) {
WPAD_ScanPads(); // Scan the Wiimotes
// If [HOME] was pressed on the first Wiimote, break out of the loop
if (WPAD_ButtonsDown(0) & WPAD_BUTTON_HOME) break;
// -------------------------------------------------------------------
// Place your drawing code here
GRRLIB_DrawImg(50, 50, Fantome, 0, 1, 1, 0xEF1E23FF); // Blinky
GRRLIB_DrawImg(50, 250, Fantome, 0, 1, 1, 0xEE5395FF); // Pinky
GRRLIB_DrawImg(250, 50, Fantome, 0, 1, 1, 0x6ECEDEFF); // Inky
GRRLIB_DrawImg(250, 250, Fantome, 0, 1, 1, 0xF67E1FFF); // Clyde
// -------------------------------------------------------------------
GRRLIB_Render(); // Render the frame buffer to the TV
}
GRRLIB_FreeTexture(Fantome);
GRRLIB_Exit(); // Be a good boy, clear the memory allocated by GRRLIB
exit(0);
}
Le code est assez simple: à l’aide de la fonction GRRLIB_SetBackgroundColour on choisit une couleur d’arrière plan. Une texture est créée à la ligne 16 qui sera utilisée pour dessiner les fantômes aux lignes 28 à 31. Finalement la texture est détruite à la ligne 37.
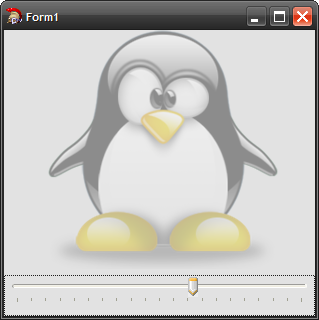
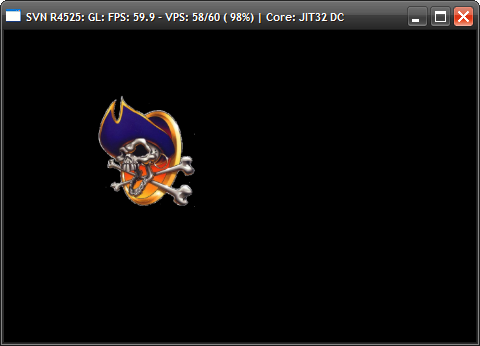
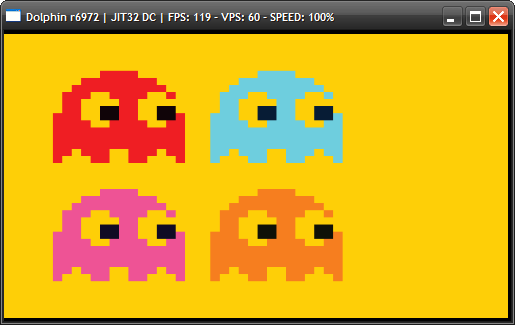
Voici une capture d’écran du résultat final sous l’émulateur Dolphin révision 6972.

Une autre petite astuce est d’utiliser les paramètres scaleX et scaleY pour faire pivoter respectivement la texture horizontalement et verticalement. Pour effectuer cela il suffit de mettre une valeur négative. J’ai fait un petit bout de code qui déplace un fantôme de gauche à droite. Lorsque le fantôme se dirige vers la gauche, il regarde dans cette direction, même si sur l’image originale il regarde vers la droite.
#include <grrlib.h>
#include <stdlib.h>
#include <wiiuse/wpad.h>
#include "ghost.h"
typedef enum DirectionX {dGauche, dDroite} DirectionX;
int main(int argc, char **argv) {
// Initialise the Graphics & Video subsystem
GRRLIB_Init();
// Initialise the Wiimotes
WPAD_Init();
GRRLIB_SetBackgroundColour(0xFE, 0xCF, 0x07, 0xFF);
GRRLIB_texImg *Fantome = GRRLIB_LoadTexture(ghost);
GRRLIB_SetMidHandle(Fantome, true);
f32 Xposition = 0.0f; // Position de l'image sur l'axe horizontal
f32 FlipImage = 1.0f; // Retourne l'image horizontalement
DirectionX Direction = dDroite; // Direction (gauche ou droite)
// Loop forever
while(1) {
WPAD_ScanPads(); // Scan the Wiimotes
// If [HOME] was pressed on the first Wiimote, break out of the loop
if (WPAD_ButtonsDown(0) & WPAD_BUTTON_HOME) break;
// --------------------------------------------------------------------
if(Xposition < Fantome->w / 2.0f) {
Xposition = Fantome->w / 2.0f;
Direction = dDroite; // On change la direction
FlipImage = 1.0f; // Le fantôme regarde vers la droite
}
else if(Xposition > (rmode->fbWidth - (Fantome->w / 2.0f))) {
Xposition = rmode->fbWidth - (Fantome->w / 2.0f);
Direction = dGauche; // On change la direction
FlipImage = -1.0f; // Le fantôme regarde vers la gauche
}
if(Direction == dGauche)
Xposition -= 1.5f; // On se déplace un peu plus vers la gauche
else
Xposition += 1.5f; // On se déplace un peu plus vers la droite
GRRLIB_DrawImg(Xposition, 150, Fantome, 0, FlipImage, 1, 0xEF1E23FF);
// --------------------------------------------------------------------
GRRLIB_Render(); // Render the frame buffer to the TV
}
GRRLIB_FreeTexture(Fantome);
GRRLIB_Exit(); // Be a good boy, clear the memory allocated by GRRLIB
exit(0);
}
Lorsque le fantôme atteint la gauche de l’écran du téléviseur, on entre dans la condition à la ligne 34. Quand on arrive à la droite, c’est la condition de la ligne 39 qui est vraie. L’image devrait être dessinée 50 ou 60 fois par seconde dépendant si l’affichage de votre téléviseur est 50 ou 60 Hz. En anglais on parle de FPS (frame per second). La valeur 1.5 aux lignes 45 et 47 correspond à la vitesse de déplacement de l’image, elle est calculée en nombre de pixels par frame.
La fonction GRRLIB_DrawImg est la base de tout jeu 2D conçu avec GRRLIB, donc il est important de bien la comprendre. J’espère que cet article vous a aidé.