Dans C++Builder il est très facile de charger un icône ou même une image Bitmap situé dans les ressources d’une application. La méthode LoadFromResourceName sera alors utilisée.
Voici un exemple pour un fichier Bitmap que l’on veut mettre dans un TImage:
Image1->Picture->Bitmap->LoadFromResourceName((unsigned)HInstance, "BMP_BACKGROUND");
Maintenant, voici un exemple pour un icône que l’on veut utiliser pour un TForm:
Form1->Icon->LoadFromResourceName((unsigned)HInstance, "ICO_DELETE");
Une seule ligne de code est nécessaire pour ces deux types. Par contre, les autres types d’image utilisent le type RC DATA, donc c’est un peu plus compliqué.
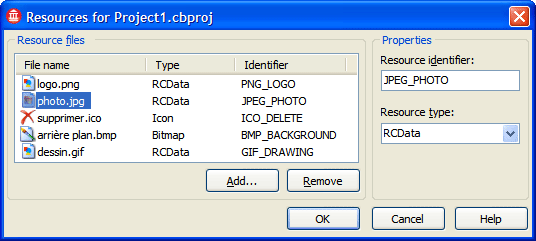
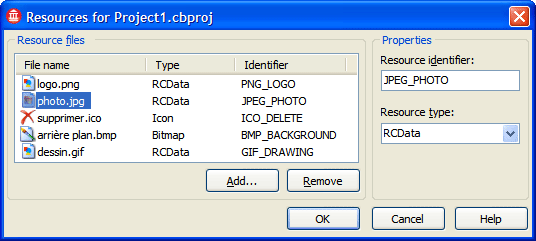
Voyons tout d’abord comment ajouter un fichier de type image dans un projet. C’est assez simple car les dernières versions de l’IDE mettent à notre disposition une fenêtre pour exécuter ces tâches. Le fichier .rc sera créé automatiquement par l’interface et il n’aura pas à être modifié manuellement. Pour y accéder, il faut aller dans le menu Project et après dans Resources. Ensuite, il suffit de cliquer le bouton Add pour ajouter un fichier. Par la suite, il est préférable de lui donner un nom approprié.

Pour utiliser la classe TPngImage il faut inclure l’en-tête suivant:
#include <pngimage.hpp>
Voici maintenant le code que j’utilise pour charger l’image PNG et la mettre dans un TImage:
TPngImage *PngImage = new TPngImage;
PngImage->LoadFromResourceName((unsigned)HInstance, "PNG_LOGO");
Image1->Picture->Bitmap->Assign(PngImage);
delete PngImage;
Le code est assez simple, mais il est quand même un peu plus long que les deux précédents. On doit créer l’objet PngImage pour y charger temporairement la ressource. Pour assigner le PNG à l’objet Image1, on utilise Assign.
Une même méthode similaire pourrait être appliquée avec les classes TGIFImage et TJPEGImage. Voici un exemple pour une image de type JPEG:
TJPEGImage *JPEGImage = new TJPEGImage;
TResourceStream *Res = new TResourceStream((unsigned)HInstance, "JPEG_PHOTO", (System::WideChar *)RT_RCDATA);
JPEGImage->LoadFromStream(Res);
Image1->Picture->Bitmap->Assign(JPEGImage);
delete Res;
delete JPEGImage;
La classe TResourceStream permet de lire les ressources d’une application et l’enregistrer dans un flux mémoire. Ensuite, on charge ce flux dans l’objet JPEGImage à l’aide de la méthode LoadFromStream.
Je crois maintenant vous entendre penser: « Quoi, il n’existe pas de façon plus générale de charger n’importe quel type d’image dans un TImage? ». La réponse est oui, bien sûr, si vous possédez C++Builder 2010. La classe TWICImage peut être utilisée à cet fin. Il s’agit d’une encapsulation de Windows Imaging Component qui permet le chargement d’une grande variété de formats d’images. Voici l’enum des formats supportés:
enum TWICImageFormat { wifBmp, wifPng, wifJpeg, wifGif, wifTiff, wifWMPhoto, wifOther };
TWICImage est défini dans Graphics.hpp et on l’utilise comme suit:
TWICImage *WicImg = new TWICImage();
TResourceStream *Res = new TResourceStream((unsigned)HInstance, "PNG_LOGO", (System::WideChar *)RT_RCDATA);
WicImg->LoadFromStream(Res);
Image1->Picture->Graphic = WicImg;
delete Res;
delete WicImg;
TWICImage est un descendant de TGraphic tout comme TJPEGImage et TGIFImage. C’est pourquoi le code est pratiquement le même et que je ne le commenterai pas. Il est à noter cependant que TWICImage est disponible sur Windows XP SP3 ou une version supérieure.
À partir de maintenant, vous n’aurez plus d’excuse à utiliser des Bitmaps en ressources. Il est désormais plus simple que jamais d’utiliser n’importe quel autre format. Encore une fois, j’espère que cela vous sera utile.