Dans cet article nous allons voir comment traduire du texte avec l’API web MyMemory. Je voulais utiliser celui de Google, mais il est payant. MyMemory n’a pas la même qualité de traduction que Google, mais le but est de faire une démonstration et non un produit commercial.
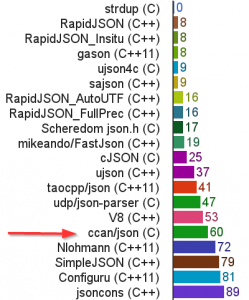
Pour analyser la réponse en JSON, au lieu d’utiliser la classe TJSONObject de la RTL, c’est la bibliothèque CCAN/JSON qui sera utilisée. Cette bibliothèque à code source ouvert est codée en C. Je l’ai choisie car dans une étude comparative sur 41 bibliothèques JSON elle semblait bien classée.

J’ai dû exclure toutes celles en C++11, car j’utilise encore principalement le compilateur bcc32. Le facteur principal était simplement la facilité d’intégration. Si ça ne compilait pas dans les minutes suivant le téléchargement, je passais à la prochaine dans la liste.
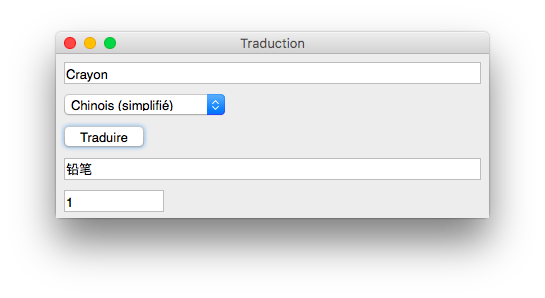
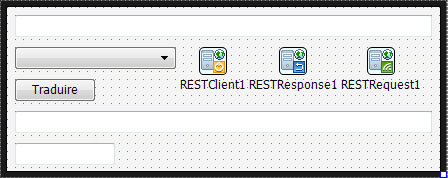
La première étape est de créer un nouveau projet FireMonkey. Dans la Form il faut insérer un TRESTClient, un TRESTRequest, un TRESTResponse, trois contrôles TEdit, un TComboBox et un TButton.Vous pouvez donner comme texte à votre bouton le mot « Traduire ».
Voici ce à quoi l’interface devrait ressembler:

Il faut ajouter le fichier json.c qui se trouve trouve dans le dossier \ccan\json au projet pour qu’il soit compilé. Je n’ai pas eu de problème pour l’utiliser avec les plateformes Win32, Win64 et OS X.
Dans votre fichier cpp voici l’en-tête à utiliser.
extern "C"
{
#include "json.h"
}
Il ne faut pas oublier qu’il s’agit de code en C et non C++, c’est pourquoi il faut ajouter un peu plus de code.
Voici le code à ajouter dans votre constructeur pour initialiser les contrôles:
TListBoxItem* ListItems;
ListItems = new TListBoxItem(this);
ListItems->Parent = ComboBox1;
ListItems->Text = L"Anglais";
ListItems->TagString = L"en";
ListItems = new TListBoxItem(this);
ListItems->Parent = ComboBox1;
ListItems->Text = L"Chinois (simplifié)";
ListItems->TagString = L"zh-CN";
ListItems = new TListBoxItem(this);
ListItems->Parent = ComboBox1;
ListItems->Text = L"Russe";
ListItems->TagString = L"ru";
ListItems = new TListBoxItem(this);
ListItems->Parent = ComboBox1;
ListItems->Text = L"Latin";
ListItems->TagString = L"la";
// On sélectionne le premier item par défaut
ComboBox1->ItemIndex = 0;
// Message à afficher quand la propriété Text est vide
Edit1->TextPrompt = L"Texte à traduire";
// Le nombre de match par défaut est mis à zéro
Edit3->Text = L"0";
// On n'écrit pas dans les champs de résultat
Edit2->ReadOnly = true;
Edit3->ReadOnly = true;
Voici le code à ajouter dans l’évènement OnClick du bouton:
if(Edit1->Text.IsEmpty() == true || ComboBox1->ItemIndex < 0)
{
Edit2->Text = "";
Edit3->Text = "0";
return;
}
String LQuery = Edit1->Text;
String LTarget = ComboBox1->ListItems[ComboBox1->ItemIndex]->TagString;
RESTClient1->BaseURL = "http://api.mymemory.translated.net/get" \
"?q=" + Edit1->Text +
"&langpair=fr|" + LTarget;
RESTRequest1->Execute();
// Conversion en UTF-8
TBytes LUTF8Array = TEncoding::UTF8->GetBytes(RESTResponse1->JSONText + "0");
LUTF8Array[LUTF8Array.High] = '\0'; // Le caractère nul de terminaison est requis
JsonNode* LRootNode = json_decode((char *)&LUTF8Array[0]);
if(LRootNode != NULL)
{
JsonNode* LResponseNode = json_find_member(LRootNode, "responseData");
if(LResponseNode != NULL && LResponseNode->tag == JSON_OBJECT)
{
JsonNode* LTextNode = json_find_member(LResponseNode, "translatedText");
if(LTextNode != NULL && LTextNode->tag == JSON_STRING)
{
TBytes LUTFAnswer;
LUTFAnswer.Length = strlen(LTextNode->string_);
memcpy(&LUTFAnswer[0], LTextNode->string_, LUTFAnswer.Length);
Edit2->Text = TEncoding::UTF8->GetString(LUTFAnswer);
}
JsonNode* LMatchNode = json_find_member(LResponseNode, "match");
if(LMatchNode != NULL && LMatchNode->tag == JSON_NUMBER)
{
Edit3->Text = LMatchNode->number_;
}
}
json_delete(LRootNode);
}
Le texte utilisé par CCAN/JSON utilise l’encodage UTF8, c’est pourquoi il y a des conversions. Sinon le code ressemble étrangement à ce que RAD Studio nous a habitués avec sa classe JSON.
Maintenant il ne reste qu’à exécuter l’application pour la tester.