Dans cet article nous allons voir comment simuler des évènements de touche sur Android dans une application FireMonkey codée en C++. Pour faire cela nous allons utiliser la classe Instrumentation de l’API Android. Malheureusement cette classe n’est pas exposée dans la RTL. La bonne nouvelle est qu’il existe un outil pour générer les fichiers qui nous sont nécessaires. C’est à l’aide de Java2OP.exe que nous allons y arriver. Cette application par ligne de commande sert à générer des fichiers Delphi à partir de bibliothèques Java, d’où le nom Java To Object Pascal (Java2OP).
Donc avec cette commande nous obtiendrons le fichier Androidapi.Instrumentation.pas :
Java2OP.exe -classes android.app.Instrumentation -unit Androidapi.Instrumentation
La première fois que j’ai exécuté la commande, une erreur est survenue me disant que JDK était manquant. En cas de problème, je vous conseille de vous référer à l’aide où il y a une section Dépannage.
Pour commencer, on doit démarrer RAD Studio et créer un nouveau projet multi-périphériques C++Builder. Nous allons insérer un TMemo dans la Form. C’est dans ce contrôle que les touches de clavier simulées apparaitront. On doit bien sûr ajouter le fichier Androidapi.Instrumentation.pas au projet. À la compilation le fichier Androidapi.Instrumentation.hpp sera créé.
La simulation de touche de frappe doit se faire dans un thread, donc il faut aller dans le menu File / New / Other… et choisir Thread Object dans la section C++Builder Files. Vous pouvez donner le nom TInjectInput à la classe. Vous pouvez enregistrer le fichier et le nommer InjectInput.cpp. Dans ce fichier, il faut ajouter les en-têtes suivantes:
#include <Androidapi.JNI.GraphicsContentViewText.hpp> #include "Androidapi.Instrumentation.hpp" // Fichier généré par Java2OP.exe
Dans l’évènement Execute on ajoute le code suivant:
while(Terminated == false)
{
try
{
_di_JInstrumentation Instrumentation = TJInstrumentation::JavaClass->init();
Graphicscontentviewtext::_di_JKeyEvent KeyEventDown = TJKeyEvent::JavaClass->init(
TJKeyEvent::JavaClass->ACTION_DOWN, TJKeyEvent::JavaClass->KEYCODE_A);
Instrumentation->sendKeySync(KeyEventDown);
Graphicscontentviewtext::_di_JKeyEvent KeyEventUp = TJKeyEvent::JavaClass->init(
TJKeyEvent::JavaClass->ACTION_UP, TJKeyEvent::JavaClass->KEYCODE_A);
Instrumentation->sendKeySync(KeyEventUp);
}
catch(const Exception &)
{
}
Sleep(5000);
}
Cela aura comme effet de générer un événement de frappe avec la touche a enfoncée et ensuite un évènement avec la même touche relâchée. La méthode injectKeyEvent aurait aussi pu être meilleure, mais je voulais utiliser KeyEvent. Il est important de mettre le code dans un try/catch car lorsqu’on quitte l’application l’exception suivante est lancée:
java.lang.SecurityException: Injecting to another application requires INJECT_EVENTS permission
Il faut savoir que même si la permission INJECT_EVENTS est accordée, l’exception sera quand même lancée si l’application n’est pas signée.
Dans le fichier .h de la Form on ajoute le code suivant:
//---------------------------------------------------------------------------
#ifndef Unit1H
#define Unit1H
//---------------------------------------------------------------------------
#include <System.Classes.hpp>
#include <FMX.Controls.hpp>
#include <FMX.Forms.hpp>
#include <FMX.Controls.Presentation.hpp>
#include <FMX.Memo.hpp>
#include <FMX.ScrollBox.hpp>
#include <FMX.Types.hpp>
#include "InjectInput.h"
//---------------------------------------------------------------------------
class TForm1 : public TForm
{
__published: // IDE-managed Components
TMemo *Memo1;
private: // User declarations
TInjectInput* FInjectInput;
public: // User declarations
__fastcall TForm1(TComponent* Owner);
virtual __fastcall ~TForm1();
};
//---------------------------------------------------------------------------
extern PACKAGE TForm1 *Form1;
//---------------------------------------------------------------------------
#endif
À la ligne 12 on ajoute l’en-tête. À la ligne 19 on ajoute une propriété privée. Finalement à la ligne 22 c’est le destructeur de Form.
Dans le fichier .cpp de la Form on ajoute le code suivant:
//---------------------------------------------------------------------------
#include <fmx.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.fmx"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
FInjectInput = new TInjectInput(true);
FInjectInput->Start();
}
//---------------------------------------------------------------------------
__fastcall TForm1::~TForm1()
{
delete FInjectInput;
}
//---------------------------------------------------------------------------
Dans le constructeur on va créer le thread et le démarrer. On ajoute le destructeur pour libérer la mémoire.
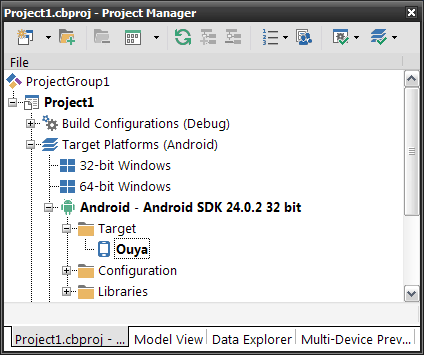
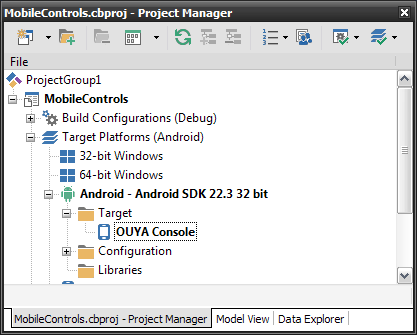
Maintenant, il suffit de choisir le Target Android, compiler et déployer le code. On doit cliquer sur le contrôle TMemo et des a devraient apparaître à toutes les 5 secondes.













 Pour ceux qui se le demande j’ai utilisé le style Air.Style. Ça change un peu des fenêtres Windows que l’on voit tout le temps.
Pour ceux qui se le demande j’ai utilisé le style Air.Style. Ça change un peu des fenêtres Windows que l’on voit tout le temps.