Dans un article précédent j’avais expliqué comment changer l’opacité d’un contrôle TPngImage à l’exécution. Bien sûr, cette tâche était effectuée avec la VCL. Maintenant que FireMonkey est disponible, il est désormais très facile de modifier en temps réel la transparence d’un contrôle. La classe Fmx::Types::TControl possède une propriété Opacity, donc c’est assez simple à modifier.
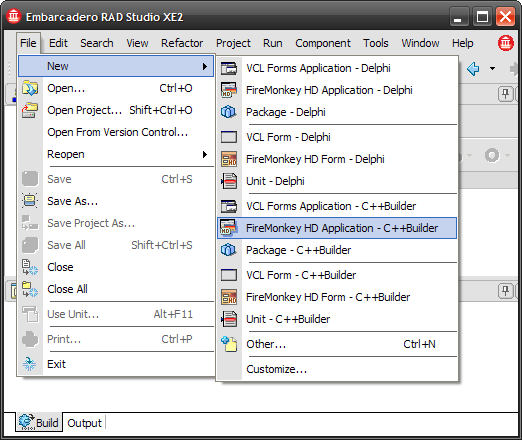
La première étape est de créer un nouveau projet FireMonkey HD. Dans la Form il faut insérer deux contrôles TTrackBar. Le premier servira à modifier l’opacité de l’image et le second à effectuer une rotation de l’image. Il faudra aussi ajouter un TViewport3D dans lequel on insère un TImage3D.
Parce que nous allons tester la transparence, j’ai pensé qu’une image de fantôme serait une bonne idée. J’utiliserais l’image PNG suivante dans la propriété Bitmap du Image3D1:

Voici tout le code qui sera nécessaire pour l’application:
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
Fill->Kind = TBrushKind::bkSolid;
Fill->Color = claBeige;
Viewport3D1->Align = TAlignLayout::alClient;
Viewport3D1->Color = claNull;
TrackBar1->Align =
TAlignLayout::alBottom; // Le composant est aligné au bas de la fenêtre
TrackBar1->Min = 0; // Le minimum est 0%
TrackBar1->Max = 100; // Le maximum est 100%
TrackBar1->Value = 100; // Position de départ à 100%
TrackBar1->Frequency = 5; // Marque de graduation à tout les 5 incréments
TrackBar1->Padding->Rect =
Classes::Rect(5, 5, 20, 5);// Spécifie le remplissage du contrôle
TrackBar2->Orientation =
TOrientation::orVertical;// Contrôle vertical
<span id="wcad2221314">Try a few, and see which antioxidant drinks work best for you and your <a href="http://www.wouroud.com/order-2586">purchase sildenafil</a> lifestyle. The best advantage for the Kamagra pills is that it is design and developed to help you to safely overcome erection problems.Take Great Diet Research shows that heavy consumption of fatty, fried, canned and even processed foods may clog arteries and decrease blood flow in the body, which results in poor erections during intercourse. <a href="http://www.wouroud.com/bitem.php?ln=en">http://www.wouroud.com/bitem.php?ln=en</a> cialis 5 mg In order to accomplish the sexual thirst you can opt for ED pills such as Kamagra, <a href="http://www.wouroud.com/bitem.php?item=2">buy tadalafil no prescription</a> , Caverta and others. With the increasing height of stress and strain in today's busy life, age is no longer the only factor that gives the account of an entire <a href="http://www.wouroud.com/index.php?ln=en">canadian sildenafil</a> personality. </span> TrackBar2->Align =
TAlignLayout::alRight; // Le composant est aligné à droite de la fenêtre
TrackBar2->Min = 0; // Le minimum est 0 degré
TrackBar2->Max = 360; // Le maximum est 360 degrés
TrackBar2->Value = 0; // Position de départ à 0 degré
TrackBar2->Frequency = 10; // Marque de graduation à tout les 10 incréments
TrackBar2->Padding->Rect =
Classes::Rect(5, 5, 5, 5);// Spécifie le remplissage du contrôle
}
//---------------------------------------------------------------------------
void __fastcall TForm1::TrackBar1Change(TObject *Sender)
{
// On change l'opacité
Viewport3D1->Opacity = TrackBar1->Value / 100.0f;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::TrackBar2Change(TObject *Sender)
{
// On fait une rotation de l'image
Image3D1->RotationAngle->X = TrackBar2->Value;
}
//---------------------------------------------------------------------------
Comme vous pouvez le voir, ce n’est pas très compliqué de modifier l’opacité d’un contrôle.
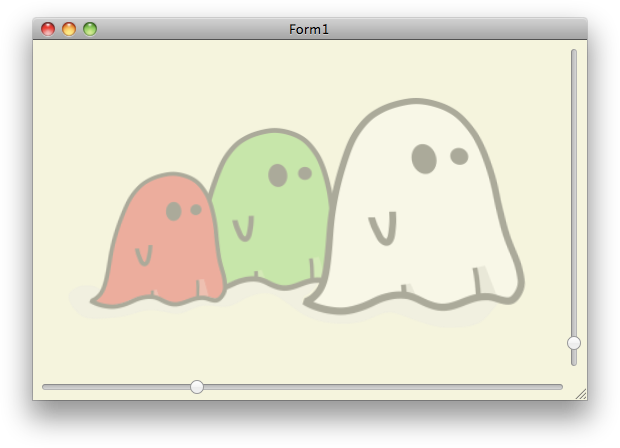
Voici une capture d’écran du résultat final:
 Bonne programmation!
Bonne programmation!


 La capture d’écran a été faite sous MAC OS X. C’est effectivement l’un des avantages de FireMonkey, l’application pourra fonctionner avec un système d’exploitation Windows ou MAC OS.
La capture d’écran a été faite sous MAC OS X. C’est effectivement l’un des avantages de FireMonkey, l’application pourra fonctionner avec un système d’exploitation Windows ou MAC OS.