Dans cet article, je vais interagir avec du contenu HTML à l’intérieur d’un composant TWebBrowser. Le but est de valider une page web avec l’API de Nu Html Checker (v.Nu) et d’afficher le résultat. On aurait pu utiliser les composants REST inclut dans RAD Studio, mais cette fois-ci, j’ai décidé d’utiliser la bibliothèque jQuery. Donc, il va y avoir plus de code JavaScript que de code C++. Cet article sert à démontrer certaines fonctionnalités de FireMonkey et non d’avoir une application parfaitement codée et prête à mettre sur un magasin en ligne.
Tout d’abord, il faut créer une application multi-périphériques dans laquelle il faut ajouter quelques composants. Un TPanel aligné à Top dans lequel on insère un TEdit pour l’entrée du URL et un TSpeedButton pour déclencher le chargement du résultat. On ajoute un TWebBrowser aligné à Top et un TSplitter lui aussi avec le même alignement. Par la suite, on ajoute un TMemo et on met Align à Client. Il va contenir le code HTML et JavaScript. Pour cette raison, le code suivant sera ajouté à la propriété Lines:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function go(urlToValidate) {
$.ajax({
type: "GET",
url: 'http://validator.w3.org/nu/?out=json&doc=' + urlToValidate,
dataType: "jsonp",
cache: false,
crossDomain: true,
success: function (data) {
$("#out").append('<ul>');
$.each(data.messages, function() {
$.each(this, function(k, v) {
if(k == 'message') {
$("#out").append('<li>' + v + '</li>');
}
});
});
$("#out").append('</ul>');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#out").html("Erreur!");
}
});
}
</script>
</head>
<body>
<div id="out"></div>
</body>
</html>
Pour ceux qui on déjà utilisé jQuery, ce code n’a rien d’impressionnant. Il ne fait que faire une requête AJAX de type GET à l’API v.Nu. Si l’appel fonctionne, une liste de message sera alors affichée. Si elle échoue, le mot Erreur sera présenté. La fonction JavaScript go ne semble pas appeler. Effectivement, elle sera invoquée par du code C++.
Alors, nous allons débuter la partie C++ du projet. L’encodage du URL aurait pu se faire en JavaScript mais je voulais tester TURLEncoding. Pour cela, il faut ajouter le fichier d’en-tête suivant
#include <System.NetEncoding.hpp>
Dans le constructeur, on ajoute ce code pour définir l’URL par défaut et charger le code HTML dans le navigateur web.
Edit1->Text = "http://www.google.com";
WebBrowser1->LoadFromStrings(Memo1->Text, "");
Dans l’évènement OnClick du bouton on ajoute ceci:
String LUrl = System::Netencoding::TURLEncoding::URL->Encode(Edit1->Text);
WebBrowser1->EvaluateJavaScript("go('" + LUrl + "');");
Ici on encode l’URL et on l’utilise comme paramètre lors de l’appel à la fonction go JavaScript.
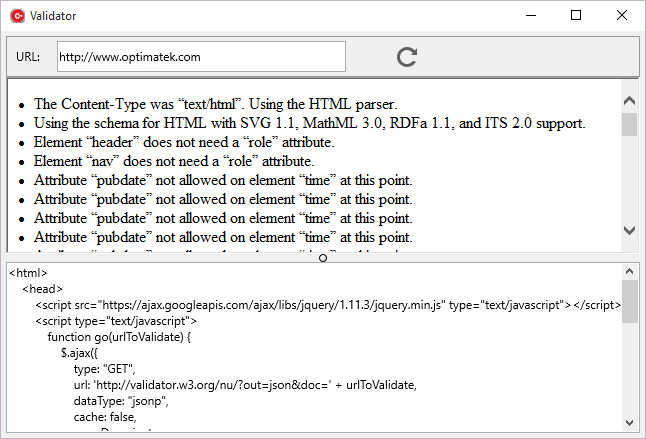
Si tout fonctionne bien, vous devriez obtenir un résultat similaire à cette capture d’écran: